1.2 Getting Ready to Code
Now let’s look at the tools that we need in order to code and run a Javascript program (also known as a script).
In theory, we can code our Javascript programs using a basic text editor like Notepad. However, I would strongly encourage that you use a more advanced editor to make your life easier.
One of the best text editors for Javascript is Brackets. You can download it for free at http://brackets.io/.
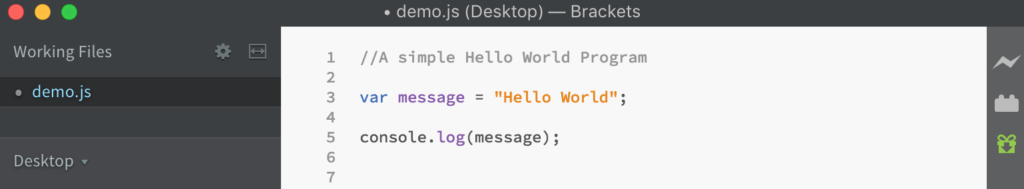
The most useful feature that Brackets offers is syntax highlighting.
Syntax highlighting means the editor will display text in different colors and fonts depending on the purpose of the text. For instance, the editor may use blue for keywords, gray for comments and purple for variables. This simple feature makes your code much easier to read and debug.
Go ahead and install Brackets. Done?
Next, we need to install a web browser to run our Javascript programs. I would recommend installing a few browsers (such as Safari, Internet Explorer, Firefox and Chrome) to test your scripts. This is because there may be slight differences in how different browsers display your web pages. In addition, some Javascript features may not be supported by all browsers. When we code, we should test our codes on different browsers to ensure that they work as intended.
Go ahead and download two or three browsers. If you prefer to use only one browser, I would recommend using Chrome. You can download it here.