7.1 DOM
In order to combine the three languages, we have to first look at the Document Object Model, also known as the DOM.
The DOM is a structural representation of a HTML document; it represents the document as a collection of nodes.
HTML elements, text inside HTML elements and comments are represented as element nodes, text nodes and comment nodes respectively.
To understand what this means, let’s consider a very basic HTML page:
<html>
<head>
<title>About Nodes</title>
</head>
<body>
<p>Text 1</p>
<p>Text 2</p>
</body>
</html>
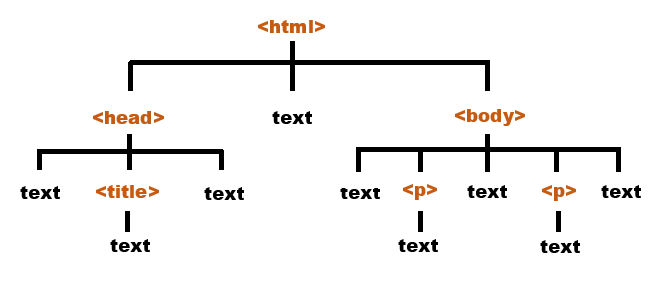
This HTML code is pretty straightforward, right? However, its DOM looks relatively complicated as shown below.

Let’s analyze it.
The DOM above contains two types of nodes: element nodes and text nodes. Elements nodes are represented using angle brackets. There are a total of 6 element nodes: <html>, <head>, <title>, <body> and two <p> nodes.
These element nodes are arranged to show the parent-child and sibling relationships between them.
Let’s consider the <head> node.
If you study the HTML document, you can see that the <head>…</head> tags are enclosed within the <html> opening tag and the </html> closing tag. Hence, the <head> element is a child of the <html> element. Therefore, the <head> node is placed under the <html> node in the DOM diagram.
The <body>…</body> tags are also enclosed within the <html>…</html> tags in the HTML document. Hence, the <body> element is also a child of the <html> element and is considered a sibling of the <head> element. Thus, the <body> node is on the same level as the <head> node in the DOM diagram.
Within the <head>…</head> tags in the HTML document, we have the <title>…</title> tags. In other words, the <title> element is a child of the <head> element. The <title> node is thus placed below the <head> node in the DOM diagram.
In short, if a certain HTML element is enclosed within another HTML element in the HTML document, the former will be represented as a child node of the latter in the DOM diagram.
So far so good? Let’s move on.
At this point, you may be wondering about the text nodes in the DOM diagram. If we consider the <title> node, you can see that it has a text node as its child. This text node refers to the text "About Nodes" enclosed within the <title>…</title> tags. This should be pretty easy to understand.
However, what about the text nodes before and after the <title> node?
The reason for the existence of these text nodes is that whitespaces are considered text in the DOM. Whitespaces include space, tabs, and newlines (the character you get when you press the Enter key on your keyboard). As there are newlines and tabs (due to indentation) between the <head> and <title> tags, and between the </title> and </head> tags, we have a text node before and after the <title> node.
The only whitespaces that are ignored by the DOM are the ones before the <head> tag, which explains why there is no text node before the <head> node.
In addition, if we put anything after the </body> tag, it is automatically moved inside the <body> element as HTML specifies that all content must be inside <body> element. Hence, there is also no text node after the <body> node.
Clear about the DOM? Good! We are now ready to learn how we can access the DOM in Javascript.
