9.1 Adding Nodes
First, let’s create a new file in Brackets and save it as NodesPractice.html. Add the following code to it:
<html>
<head>
<title>Nodes Practice</title>
</head>
<body>
<div id = "original">
<p>Just a simple paragraph</p>
</div>
<script type="text/javascript" src="chap9.js"></script>
</body>
</html>
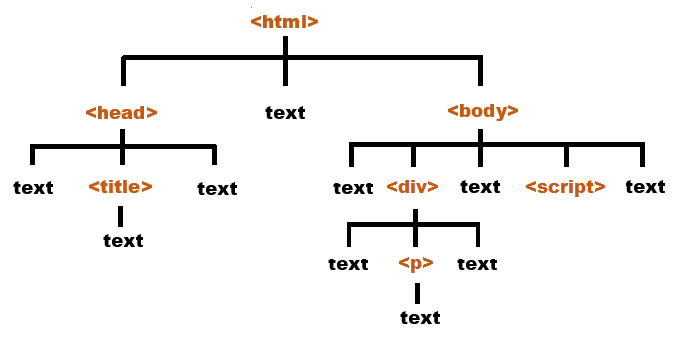
This HTML page contains a <div> element with a <p> element inside.
Its structure is represented by the diagram below.

We are going to add some nodes to the <div> element. To do that, we’ll be using some of the built-in methods in Javascript such as createElement(), createTextNode(), appendChild() and insertBefore().
Suppose we want to add a new <p> element, here’s how we can do it.
Create a new file in Brackets and name it chap9.js. Add the following code to it:
var para = document.createElement("p");
var text = document.createTextNode("New Paragraph Added");
para.appendChild(text);
document.querySelector("#original").appendChild(para);
On the first line, we create a new element using the createElement() method and assign this new element to a variable called para.
createElement() is a built-in Javascript method that creates a HTML element based on the tag name you pass in. In our example, we passed in the string "p". Hence, a <p> element will be created.
Next, we use the createTextNode() method to create a text node with the text "New Paragraph Added". We assign this text node to a variable called text.
On the third line, we use the appendChild() method to append this text node to para, the <p> element node.
Finally, we attach this element/text node pair to the <div> node.
That’s it. That’s how we add nodes to our DOM structure.
In short, we use the following sequence:
- Create the HTML element using the createElement() method
- Append any child node to it where applicable. In our example, we created a text node and appended this text node to the <p> node.
- Append the original node (created in Step 1) to another parent node, such as the <div> node in our example.
If you save chap9.js and refresh NodesPractice.html now, you’ll get the following output:

Clear? Let's move on.
In the previous example, we used the appendChild() method to append the new paragraph to the <div> node. Appending a node places the node as the last child of the parent node. Hence, the new paragraph appears at the end of the HTML output.
If you want to insert the node elsewhere, you have to use the insertBefore() method. This method is similar to the appendChild() method, except that it takes in an additional argument – the node to use as the reference node.
Suppose we want to insert a new paragraph before the line "New Paragraph Added", here's how we can do it:
para = document.createElement("p");
text = document.createTextNode("New Paragraph Inserted")
para.appendChild(text);
document.querySelector("#original").insertBefore(para, document.getElementsByTagName("p")[1]);
You can see that the first three lines are similar to what we did in the previous example. The difference is with the last line. Instead of using appendChild(), we use insertBefore().
The second argument (document.getElementsByTagName("p")[1]) indicates that we want to insert the new node before the second <p> element (with an index of 1).
If you save chap9.js and refresh the page now, you’ll see the following output: